structures as paths
The simplest explanation is rarely a straight line. To explore our software, a reader must traverse its structures.
In the fractal-metaphor, our software is an open space. Each reader traverses that space, noting new details as they come into view. When our software is well-designed, these details are small and incremental.
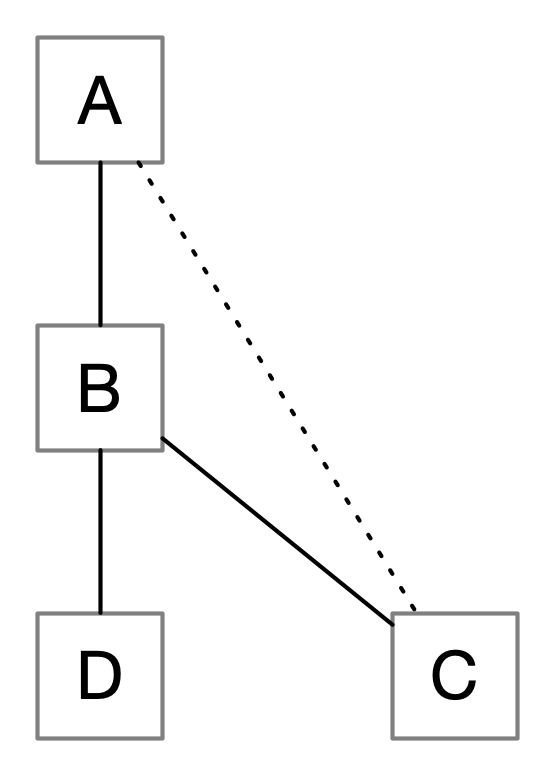
But this isn't quite right. If it were, movement through our software would satisfy the triangle inequality:

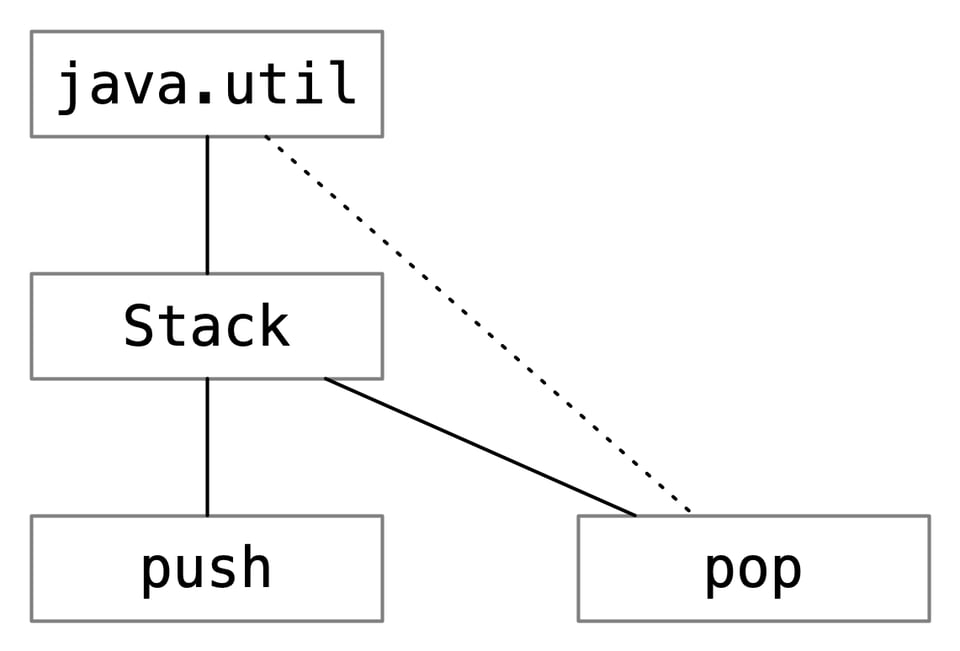
In Euclidean geometry, if AB and BC are not collinear, then a shorter path AC must exist. In our software, however, this is almost never the case:

There is no explanation of pop which skips over Stack. Likewise, there is no explanation of pop which skips over push. Their meaning is intertwined; they are part of the same structure.
The simplest explanation, then, is rarely a straight line. To explore our software, a reader must traverse its structures.
The paths taken through our software are, in many ways, predictable. Explanation is a top-down process. Every explanation of an MVC web app, for instance, begins with its purpose and then its model.
As a result, these early paths become well-worn. They are quickly relegated to the unstated prefix of our explanations.
This context may be implicit, but it cannot be ignored. The earliest use of the MVC pattern was in the Xerox Alto personal computer. The controller's inputs were clicks and keypresses. The view's output was bitmapped pixels. Everything on the screen — the windows, the menus, the scrollbars — had its own model, view, and controller. These were, in some cases, colocated in the same Smalltalk-80 object.1
It was, in other words, different in every detail from an MVC web application. This is to be expected; it had a different prefix. As a result, the MVC structure took on an entirely different meaning.
It is popular, in some circles, to talk about "emergent design." If we focus on the low-level details, they say, the rest will take care of itself. Software, in other words, is best explained from the bottom-up.
But these people are, invariably, experienced developers. Often, they are consultants who have spent much of their career building variations on the same theme.2 The design, by all indications, is emerging from their own tacit expertise.
As designers, most of what we create is left unsaid. We cannot, however, let it be forgotten.
Add a comment: